https://github.com/orgs/marp-team/discussions/83
https://marpit.marp.app/directives?id=tweak-theme-style
**************************
Voir Readme / TODO
**************************
https://cdn.epic.net/uploads/2022/07/epic-moments_of_happiness-chill_the_lion-loop-ld.mp4





<!-- _footer: cover art "unnamed" by zug https://www.vertexshaderart.com/art/XK2y2Cy63Ez45E7pm
<!-- _footer: image de couverture: https://teia.art/objkt/627718
<!-- _footer: cover art: Mitchell Kavan https://unsplash.com/@mtk
<!-- _footer: photo de couverture: Steven Ramon https://unsplash.com/@ssttevven


<!-- _class: lead <!-- _paginate: false # **LUNCH BREAK** # :ramen: back at 1:30 PM ---
https://www.youtube.com/watch?v=zBJXXcFy6iU
--- ## [Utilisation de Parcel](https://parceljs.org/getting-started/webapp/) - appeler le bundler directement ``` npx parcel src/index.html ``` --- - ou modifier `package.json` ```json { "name": "my-project", "source": "src/index.html", "scripts": { "start": "parcel", "build": "parcel build" }, "devDependencies": { "parcel": "latest" } } ``` ``` npm start ```
- https://github.com/torinmb/threejs-parcel-es6-starter - https://github.com/DrSensor/js13k-parcel
<!-- _class: <!-- _paginate: # **BREAK** # 30' :hourglass: ---

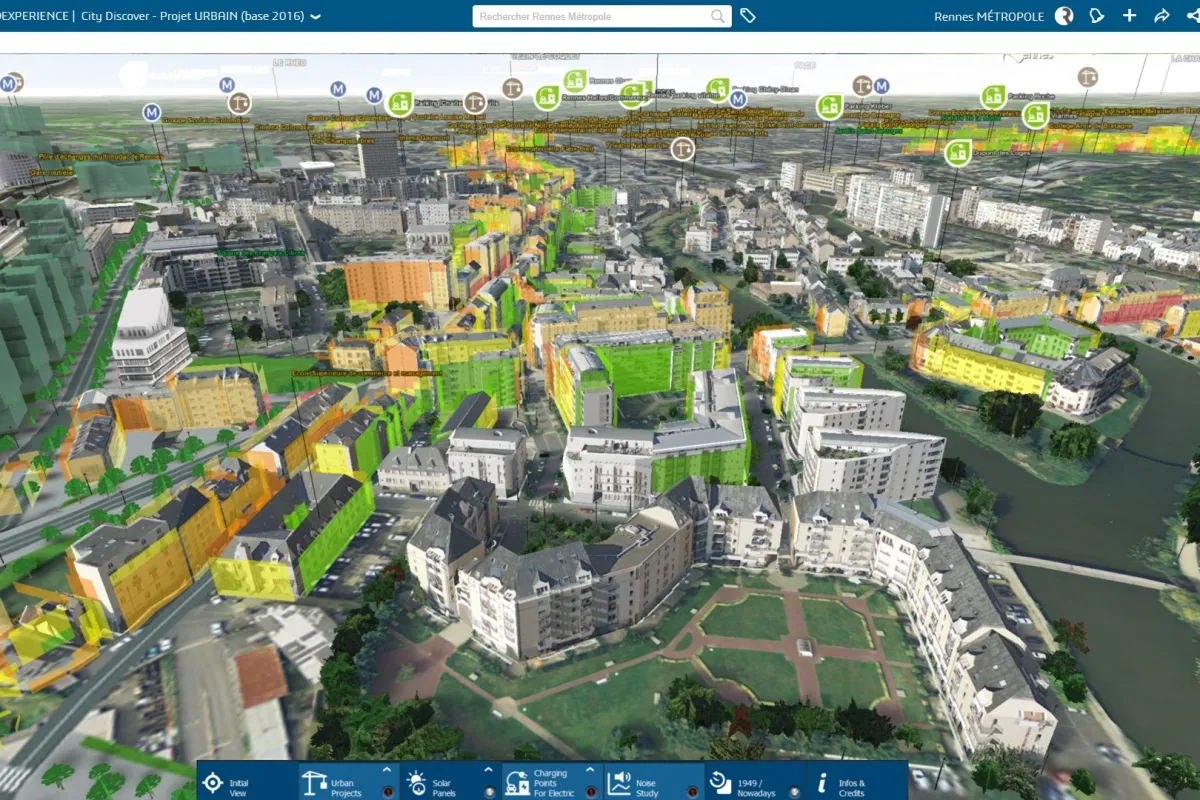
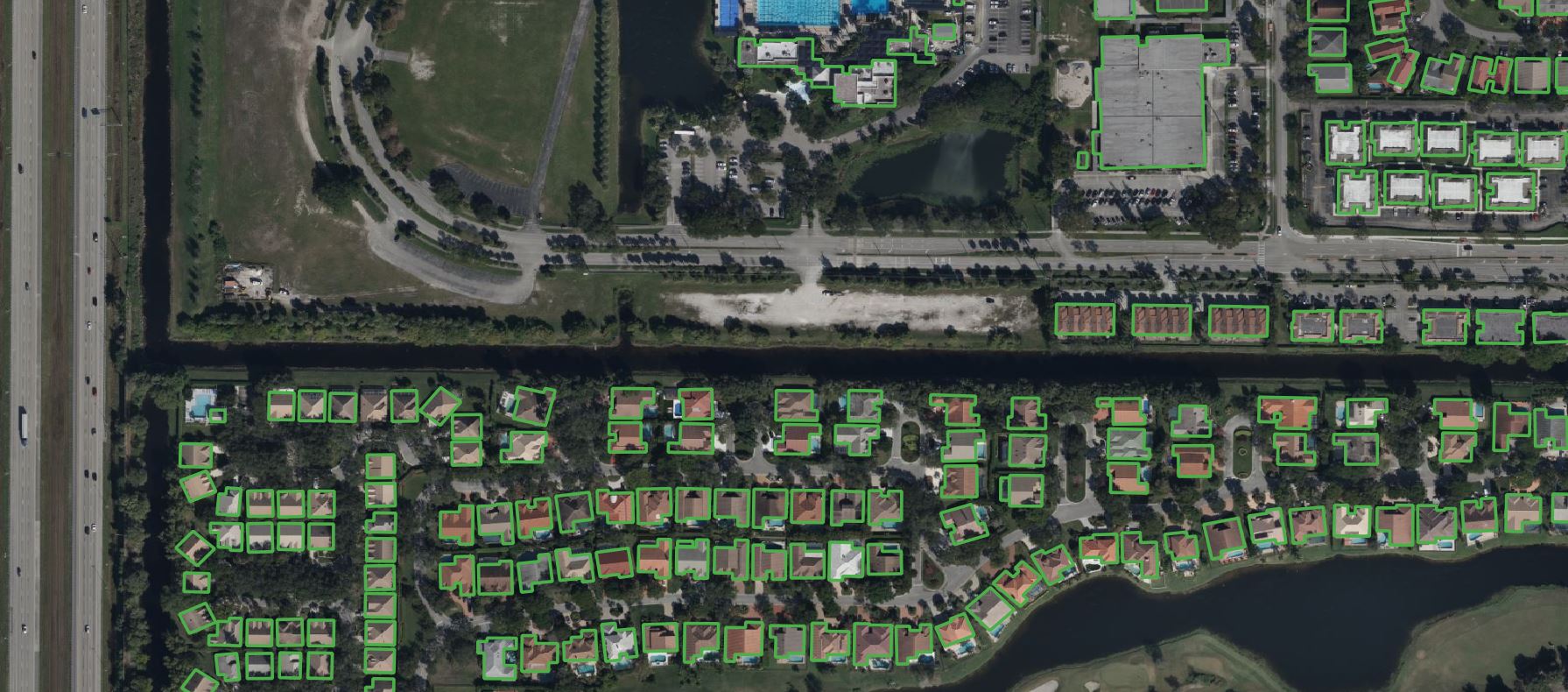
ENSG # GIS Links http://www.itowns-project.org/itowns/examples/index.html#3dtiles_25d http://www.itowns-project.org/itowns/examples/#source_stream_wfs_3d https://geoservices.ign.fr/documentation/services/utilisation-web/affichage-wmts/cesiumjs-et-wmts  --- https://codepen.io/photonlines/pen/JzaLYJ https://douglasduhaime.com/posts/visualizing-tsne-maps-with-three-js.html https://openlayers.org/en/latest/examples/wmts.html https://www.3ds.com/insights/customer-stories/rennes-metropole https://www.usinenouvelle.com/article/simulation-de-singapour-a-rennes-comment-la-ville-tire-profit-de-son-double-virtuel.N1018329  --- https://docs.mapbox.com/mapbox-gl-js/example/3d-buildings/ https://osmbuildings.org https://github.com/Microsoft/USBuildingFootprints https://wiki.openstreetmap.org/wiki/Simple_3D_buildings https://threejs.org/examples/#misc_controls_map Extrude using geo json: https://threejs.org/examples/webgl_geometry_extrude_shapes2.html From height field to 3D grid mesh https://blog.mastermaps.com/2013/10/terrain-building-with-threejs.html?m=1  --- Infinitown https://demos.littleworkshop.fr/infinitown OSMBuildings 3D https://github.com/OSMBuildings/OSMBuildings OpenLayers https://openlayers.org Leaflet https://leafletjs.com  --- More: https://www.sitepoint.com/3d-maps-with-eegeo-and-leaflet/ Other tech: https://www.igismap.com/everything-about-web-3d-map-examples-tools-library-and-uses/ Terrain https://felixpalmer.github.io/procedural-gl-js/docs/ [**3D Tiles**](https://nytimes.github.io/three-loader-3dtiles/examples/demos/realitycapture/) (RealityCapture) :star:  ---
https://gitlab.inria.fr/Loki/PolyphonyECS