# 









https://marknb00.medium.com/what-is-mixed-reality-60e5cc284330
fr



edge computing


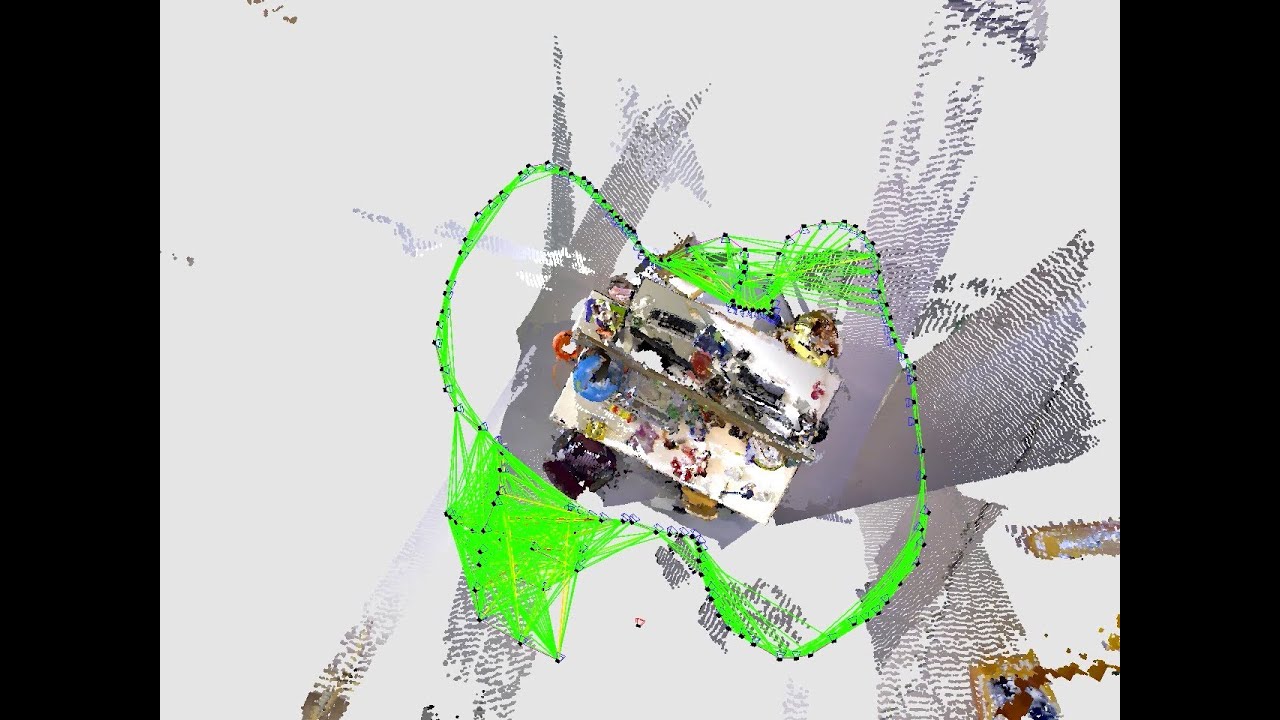
openvslam
https://github.com/xdspacelab/openvslam/issues/108

Cover
https://unsplash.com/photos/muiuZ6cKtlA
https://unsplash.com/photos/6Avhuh6UP2Y
https://unsplash.com/photos/UVP-NlZEf0Y
https://unsplash.com/photos/Ib2e4-Qy9mQ
https://unsplash.com/photos/3MjyZPUZKIQ
Project cover
https://unsplash.com/photos/msnyz9L6gs4
https://unsplash.com/photos/T6BsBZdGwbg
https://unsplash.com/photos/8r3Otv1zy0s
https://unsplash.com/photos/eft_khJJgug
https://unsplash.com/photos/qnBMlkav-j8
https://unsplash.com/photos/QJv-TlL1T9M
https://unsplash.com/photos/KBDTG8IvlpI
https://unsplash.com/photos/beIw89byFlw
https://unsplash.com/photos/bs4qtd2NsGI
https://unsplash.com/photos/lPbq-op9zno
https://unsplash.com/photos/6vEqcR8Icbs
https://unsplash.com/photos/qRkImTcLVZU
https://unsplash.com/photos/Evp4iNF3DHQ
https://unsplash.com/photos/7wBFsHWQDlk
https://unsplash.com/photos/Vq2HnMA0Bp4
https://unsplash.com/photos/V_7xg72F3ls
https://unsplash.com/photos/RPFL38ZZikA
https://unsplash.com/photos/Ksn5ggA3L8s
https://unsplash.com/photos/9Eheu3sIgrM